Almost everything in today's modern web is built on user experience. Many companies are constantly spending millions to provide a gre...
Almost everything in today's modern web is built on user experience. Many companies are constantly spending millions to provide a great user experience. Not just money, but countless time and expense to maintain this user experience. No matter how rich the content of your website is, if it can't be read properly or the fonts are not beautiful, there is no benefit!
If you have a WordPress site, you can easily change the site's reading experience by using Google Fonts! This article shows you how to integrate Google Fonts into your WordPress site and take your site readability experience to another level!
Google Fonts in WordPress
Now the first question that comes to mind is, why should I use Google Fonts? - See, Google Fonts is a licensed free font library, there are about 6 web-optimized fonts that are completely free and these fonts look great. Choosing Google fonts and many times, you can already see from their website, what font you will use to see your text.
There are some nice benefits to using Google Fonts. Every font is free, not only for the web, you can also print and use it commercially if you want. Google fonts are pre-hosted fonts, meaning you don't have to host the fonts on your own server, the browser will fetch the fonts from the Google server to the API system! And now it is difficult to find a website that does not use Google fonts, so you understand, it has become a bit trendy.
Install Google Fonts in WordPress
You can manually install Google Fonts on the WordPress site, but it is not a beginner-friendly at all, you need to copy the style from the Google font site then edit the functions.php file of the WordPress theme. And when you go to do these, if you delete something different, you can wear it in another trouble. So in my opinion the best way to use Google Fonts is to install Google Fonts on your WordPress site using a free plugin.
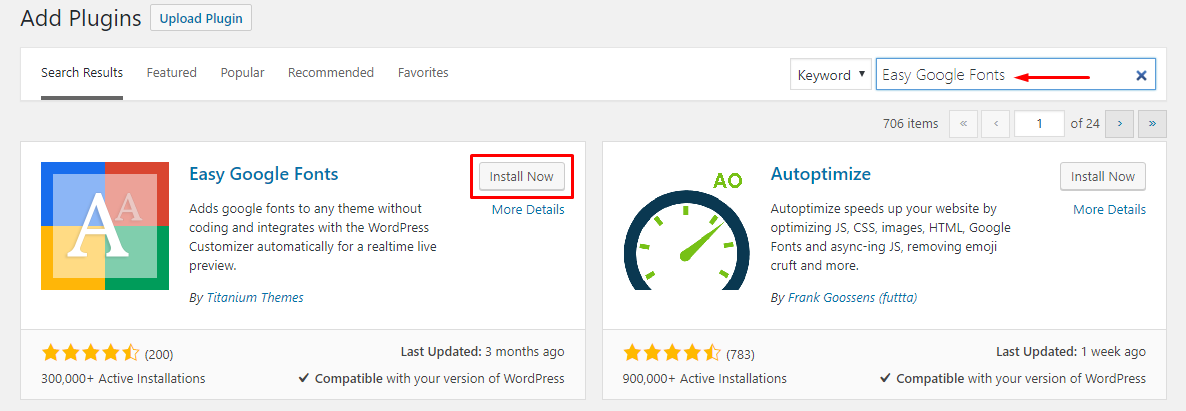
Many WordPress themes are already Google Font supported, if your theme already has Google Font support, you don't need to configure any plugins or anything separately. So first login to the dashboard of your WordPress site, then go to the plugin market and install the Easy Google Fonts WordPress plugin on the site!
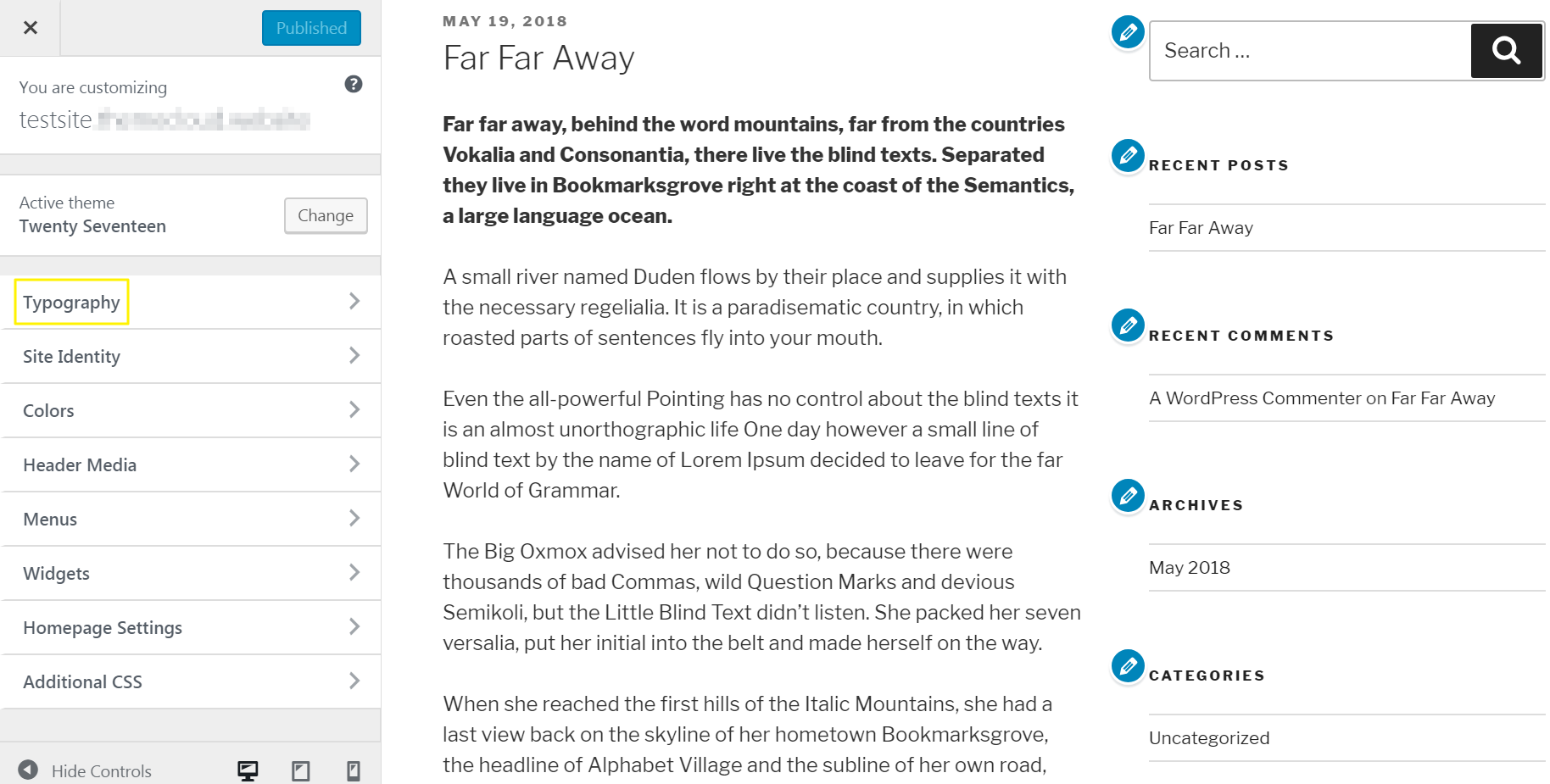
Once the plugin is installed, just activate it! By installing and activating the plugin, your WordPress site will automatically be ready to use any Google font. Now go to Appearance> Customize from the WordPress Dashboard, where you will see a new menu item, called "Typography" - this is a menu item added to this plugin!
You will be able to use different Google fonts in different parts of the site from paragraph, H1 to H6. You can see in advance in the preview screen according to the Google font you select for the section, what your font looks like. Then you can set the font family as you wish and publish the font size accordingly. If you use a caching plugin on a WordPress site, you need to clear the cache, otherwise the font may not be applied at the front end.
Some tips
It is really wise to use Google fonts on the WordPress site, it is easy to give a new look to the site. Although there is not much Bangla font in the Google font library, there is no shortage of English fonts. However, if you already use Google Fonts or have started using this tutorial, I would like to say a few things to keep in mind;
If you use a lot of fonts on the same page at the same time, then it will take time to download the fonts from the server and the browser will also take time to render the page, so it would be best to use fewer fonts. You need to know how to optimize the webpage properly while using Google fonts, otherwise, the loading time of the site may increase a bit.
Google font files are not hosted on your server but are loaded from Google's servers, many times it can reduce the performance of the site. In this case, if you use 2-3 fonts for the entire site, you can store the font locally on the server. And yes, don't use fonts that don't fit the design of your website, or make it difficult to read articles.
The look of the site can be changed much faster by using custom Google fonts on the WordPress site. Google fonts can be used to give readers a slightly different experience, just find and set the perfect Google font for your site! So do you use Google fonts on your site? Share your experience by commenting below us!










No comments